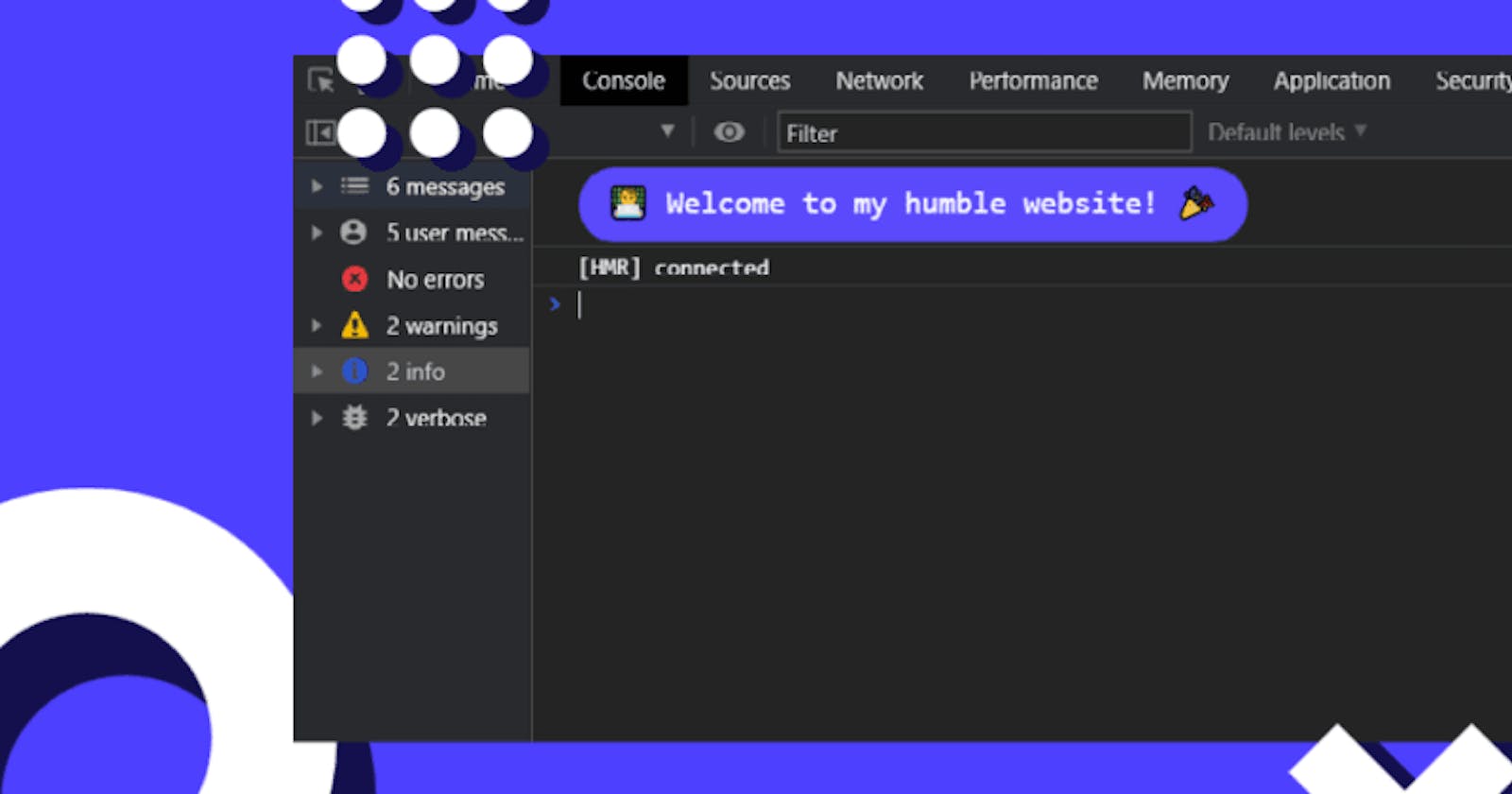
Create a stylized console message and say hello to your fellow developers.
Let's get started
First you should know that a console message, which is the first argument of a console.log, can be formatted using other arguments.
console.log("I'm the message");
There are different ways to format a console message but the only one that is useful in this specific case is the %c formatter.
console.log("%cI'm the message");
%c applies to the console message CSS rules that are defined by the second argument.
console.log("%cI'm the message", "background: red;");
And that's already all you need to know to create your own console signature.
Example
var consoleSignatureStyle = "font-size: 16px;" +
"background: linear-gradient(to right, #e66465, #9198e5);" +
"color: white;" +
"text-align: center;" +
"padding: 10px 15px;" +
"width: 100%;" +
"border-radius: 20px;";
var consoleSignatureText = "%cDon't steal my cookies! 🍪";
console.log(consoleSignatureText, consoleSignatureStyle);
Note: It is also possible to print images into the console by using the background-image CSS property.
If you like my posts follow me on hashnode, dev.to and twitter!